2019 - Academic project
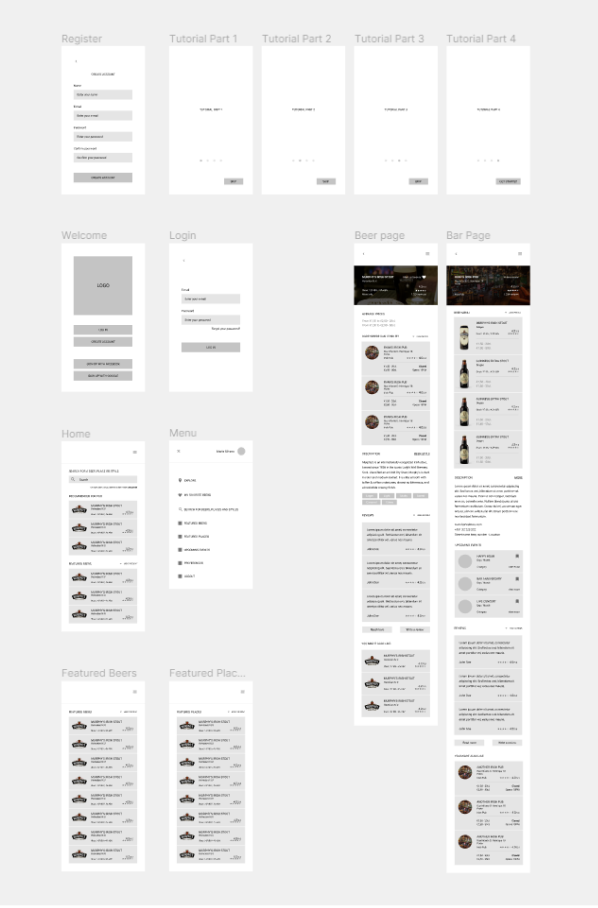
A beer companion app.
This project was the result of an assignment for the second semester’s class called Multimodal Interfaces, in the Faculty of Engineering of University of Porto. The goal was to put in practice the knowledge and tools we learned about user experience.