2021 - Passion project
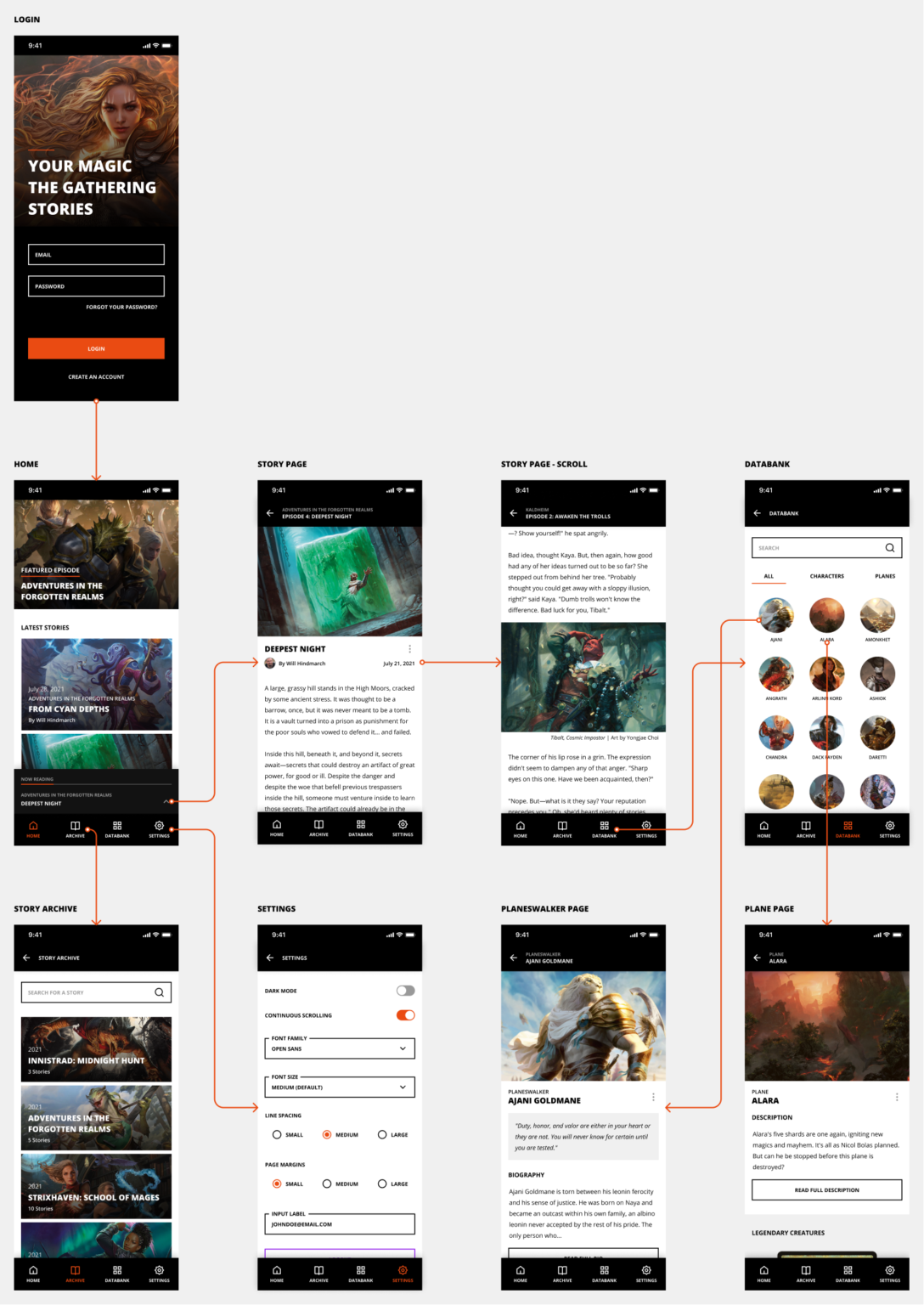
An app for Magic The Gathering's narrative universe
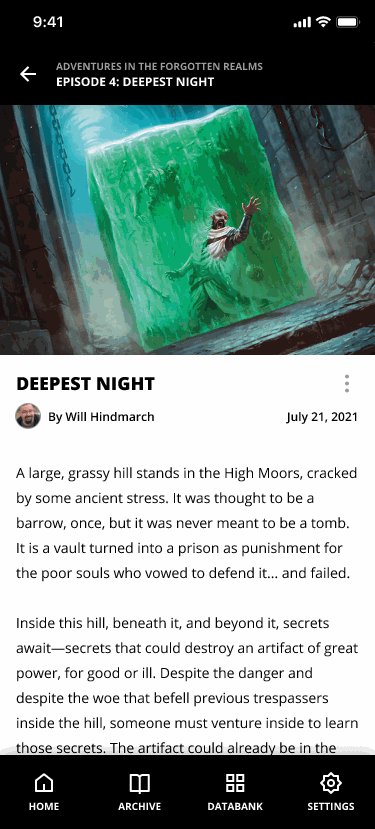
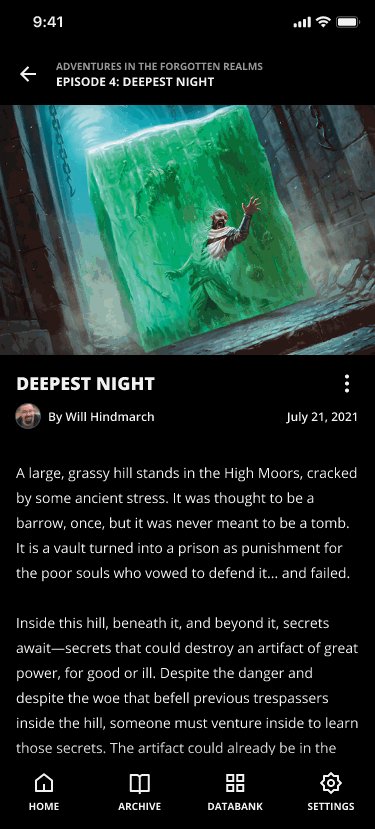
I have always been a huge fan of Magic The Gathering, mostly because of the absolutely amazing art. When I was a child, I used to spend hours imagining the stories behind those awesome characters and places on the cards. So, as a way to pay tribute (and to exercise my skills), I developed the layouts for a concept application that could gather all the stories and informations about their narrative universe.